移植 Hux Blog 的主题,感谢 Huxpro 设计了如此完美的主题。
由 Vincent 创建的 LiveMyLife 的主题修改来源 YenYuHsuan,参考主题 dusign、Utone,感谢 dusign、Utone。
仓库
Github 仓库地址:https://github.com/V-Vincen/hexo-theme-livemylife
Gitee 仓库地址:https://gitee.com/V_Vincen/hexo-theme-livemylife

快速开始
为了方便起见,我发布了整个项目,因此您可以按照下面的说明进行操作,然后就可以轻松自定义您自己的博客!
让我们开始!!!
安装 Node.js 和 Git
1
2
3
| #For Mac
brew install node
brew install git
|
Windows:下载 & 安装 Node.js。-> Node.js
Windows:下载 & 安装 Git。-> Git
安装 Hexo
1
| $ npm install -g hexo-cli
|
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
设置你的博客
更多的命令 -> Hexo Commands
主题使用
初始化
1
2
3
4
5
6
| cd blog
rm -rf scaffolds source themes _config.landscape.yml _config.yml package.json yarn.lock #just keep node_modules
git clone https://github.com/V-Vincen/hexo-theme-livemylife.git
mv hexo-theme-livemylife/* ./
rm -rf hexo-theme-livemylife
npm install
|
设置主题
修改 theme 属性值,在 _config.yml 配置文件中。
启动服务
1
2
| hexo generate # or hexo g
hexo server # or hexo s
|
启动本地服务器。 默认访问地址 http://localhost:4000/。
更多命令 -> Hexo Commands
配置
使用您自己的信息修改 _config.yml 配置文件,尤其是以下部分:
网址信息配置
将以下信息替换为您自己的信息。
1
2
3
4
5
|
title: Live My Life
subtitle: 淡而无味也是一种味道
author: Mr.Vincent
timezone:
|
语言国际化 (i18n)
若要让您的网站以不同语言呈现,您可使用国际化(internationalization)功能。-> 文档:How to Use Internationalization(i18n)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
language:
- en
- cn
langselect:
enable: true
options:
en: English
cn: 简体中文
i18n_dir: :lang
permalink: :lang/:title/
new_post_name: :lang/:title.md
index_generator:
per_page: 10
pagination_dir: page
path: ''
order_by: -date
archive_generator:
enabled: false
per_page: 10
yearly: true
monthly: true
daily: false
order_by: -date
|
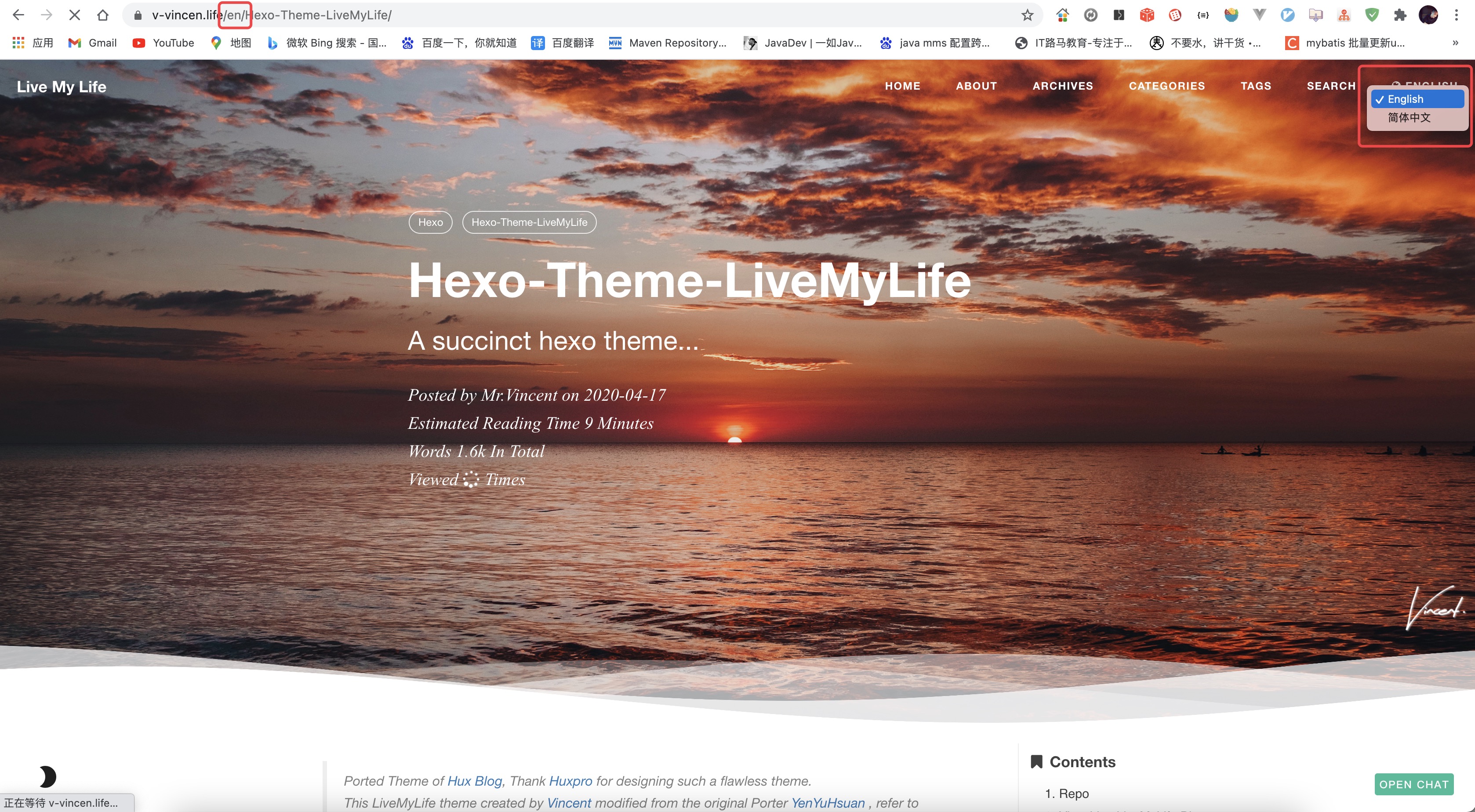
English 预览:

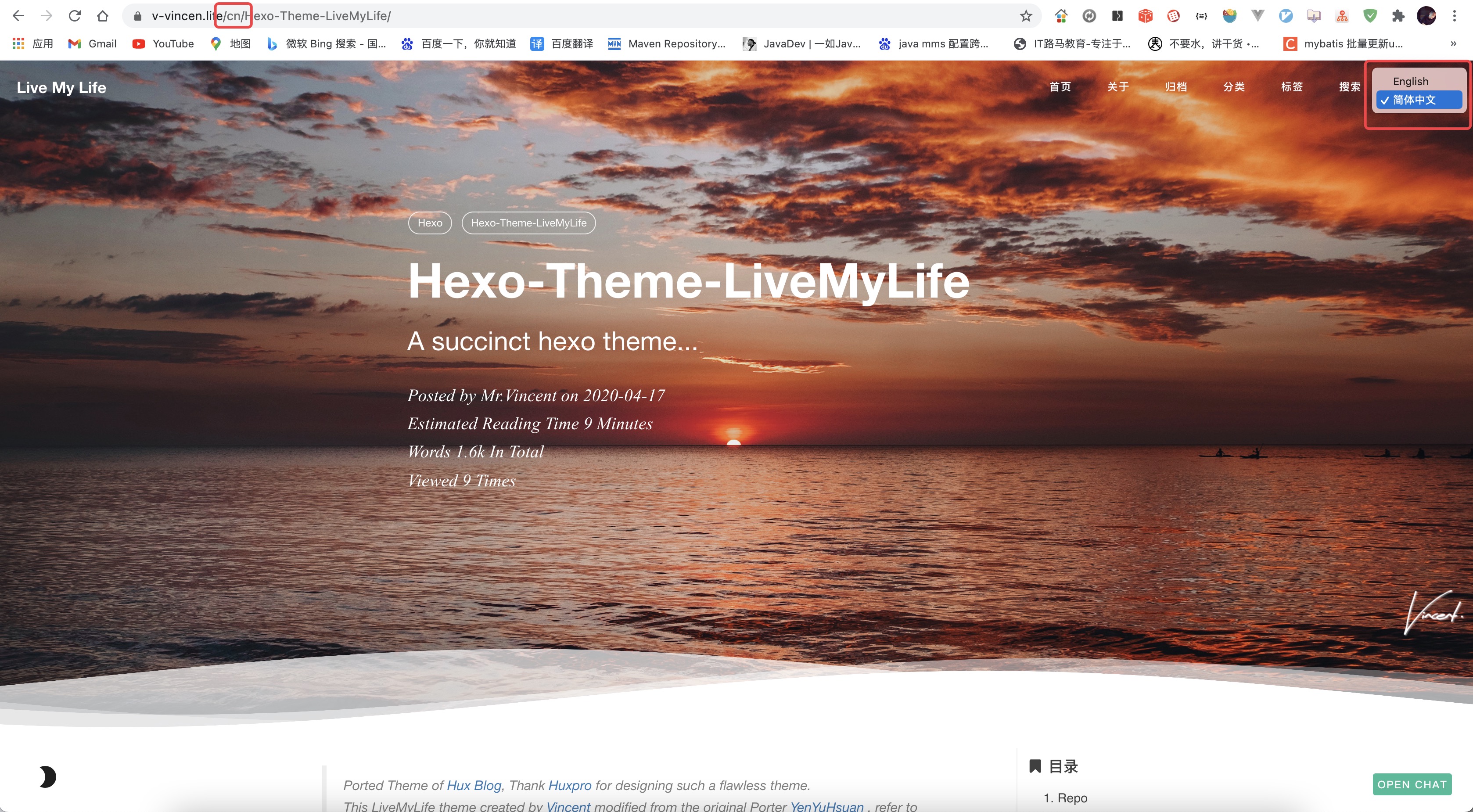
Chinese 预览:

CDN 配置
JsDelivr JsDelivr是一种免费,快速,可靠和自动化的CDN,可用于开源。如何使用 Jsdelivr?-> 文档:免费 CDN 提速 Github 静态资源访问
1
2
3
4
5
6
7
|
jsdelivr:
jsdelivr_url: https://cdn.jsdelivr.net/gh/
github_username: V-Vincen
|
注意: Hexo-theme-livemylife 主题中有大量的 css、js 和 images,为了提高访问速度,主题中所有资源文件都使用了 JsDelivr CDN(内容分发)。但仅适用于 Github Pages 部署方式。-> 文档:How to apply JsDelivr CDN in Hexo-theme-livemylife Theme
站点设置
将自定义图片放在 img 目录中。
1
2
3
4
5
6
7
|
SEOTitle: JavaDev | 一如Java深似海
email: hexo-theme-livemylife@mail.com
description: "It's an IT blog..."
keyword: "Java,v-vincen,v-vincen,livemylife,IT blog,Blog"
header-img: img/header_img/newhome_bg.jpg
archives-img: img/header_img/archive_bg2.jpg
|
网站图标设置
1
| favicon: img/avatar/favicon.jpg
|
签名设置
将您的签名图片复制到 <root>/img/signature 并修改配置文件 _config.yml。
1
2
| signature: true
signature-img: img/signature/<your-signature>
|
如何制作签名 -> Free Online Signature
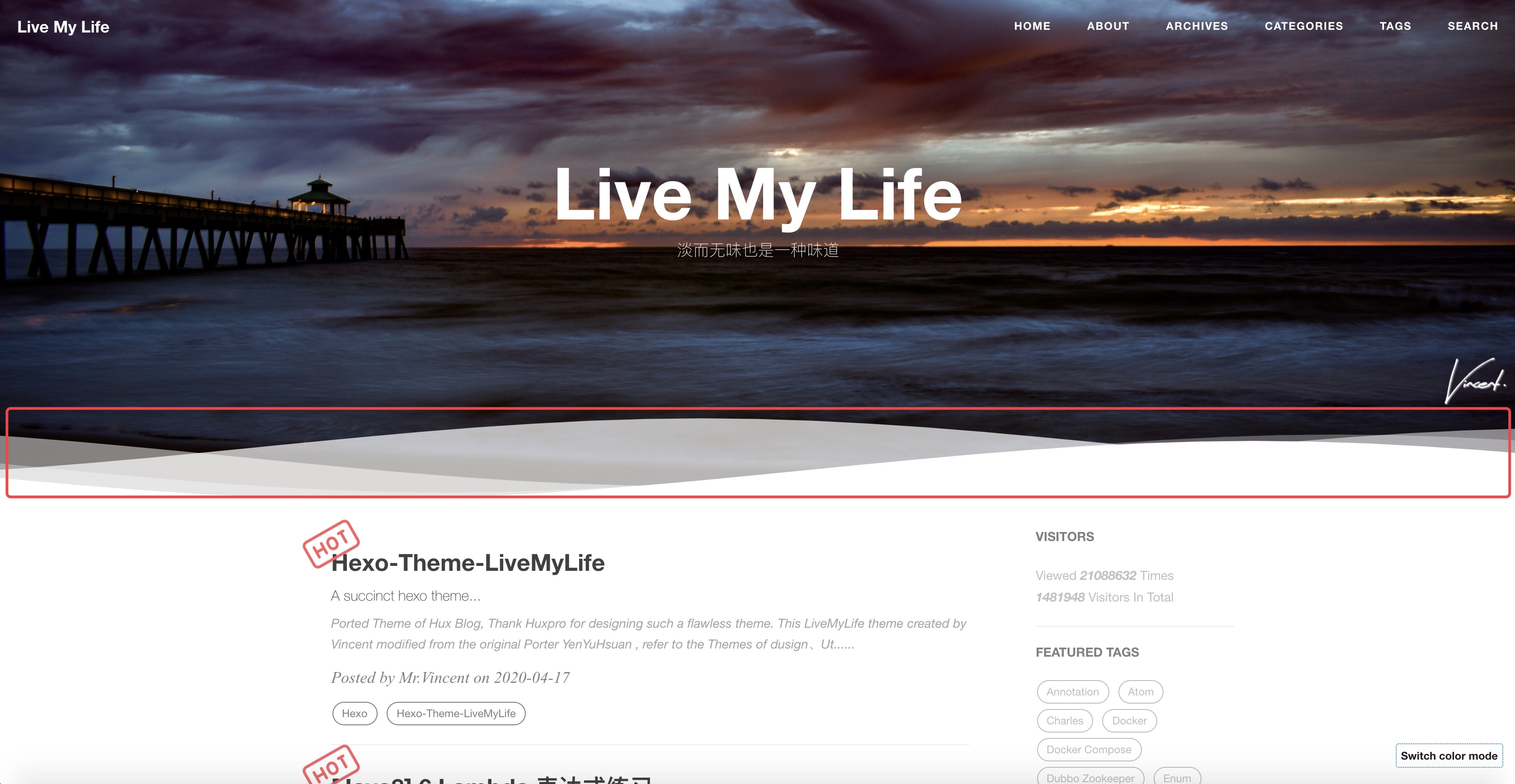
波浪设置
案例:

社交网络服务设置
如果您不想显示它,则可以直接将其删除。
1
2
3
4
5
6
7
8
9
|
github_username: V-Vincen
twitter_username: V_Vincen_
instagram_username: V_Vincen_
weibo_username: WVincen
|
侧边栏设置
将您的头像复制到 <root>/img/avatar 并修改配置文件 _config.yml。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| sidebar: true
sidebar-about-description: "I don't know where I am going ,but I am on my way..."
sidebar-avatar: img/avatar/vincnet.jpg
widgets:
- visitor
- featured-tags
- short-about
- recent-posts
- friends-blog
- archive
- category
archive_type: 'monthly'
show_count: true
featured-tags: true
featured-condition-size: 0
friends: [
{
title: "V_Vincen",
href: "https://v-vincen.life/"
},{
title: "Teacher Ye",
href: "http://teacherye.com/"
}
]
|
评论系统设置
Hexo-Theme-LiveMyLife 主题暂时支持三种评论方式。我使用 gitalk 为默认评论系统。
Gitalk
Gitalk 是基于 GitHub Issue 和 Preact 的现代化的评论组件。 有关详细的配置方法,请参考 Gitalk 官方文档。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
gitalk:
owner:
admin:
repo:
clientID:
clientSecret:
perPage: 10
pagerDirection: last
createIssueManually: false
language: en
maxCommentHeight: 250
proxy: https://cors-anywhere.azm.workers.dev/https://github.com/login/oauth/access_token
|
Gitment
Gitment 是一个基于 GitHub Issues 的评论系统,可以在前端使用它,而无需任何服务器端实现。有关详细的配置方法,请参见 Gitment 官方文档。
1
2
3
4
5
6
7
8
9
10
|
gitment:
owner:
repo:
client_id:
client_secret:
desc:
perPage: 10
maxCommentHeight: 250
|
如果你想要使用 Disqus 评论系统,则必须有代理。
1
2
|
disqus_username: your-disqus-ID
|
站点分析设置
如何配置站点分析? -> 文档:Analytics and Sitemap Settings
1
2
3
4
5
6
|
ga_track_id: UA-xxxxxx-xx
ba_track_id: ba_track_id
|
站点地图设置
如何配置站点地图? -> 文档:Analytics and Sitemap Settings
1
2
3
4
5
6
7
8
9
|
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
baidu_push: true
|
置顶图标设置
我使用的置顶图标是键头,你可以在 sourcre/css/images 目录下替换你自己想要的图标。
文章标签
您可以选择是否显示博文标签。
案例:

Markdown 渲染器
我使用的 markdown 渲染引擎插件是 hexo-renderer-markdown-it。
1
2
3
4
5
6
7
8
9
10
|
markdown:
render:
html: true
xhtmlOut: false
breaks: true
linkify: true
typographer: true
quotes: '“”‘’'
|
安装 Mathjax(数学公式渲染器)
要安装 Mathjax,请单击 How to Use Mathjax 以获取详细的教程。
Anchorjs(锚点)设置
如果你想要更改文章目录标题前部的锚点 “❡”,则可以到 layout/_partial/anchorjs.ejs 目录下进行更改。如何使用 anchorjs,请参阅 AnchorJS 以获取详细示例。
1
2
3
4
5
6
7
8
9
| async("//cdn.bootcss.com/anchor-js/1.1.1/anchor.min.js",function(){
anchors.options = {
visible: 'hover',
placement: 'left',
icon: '❡'
};
anchors.add().remove('.intro-header h1').remove('.subheading').remove('.sidebar-container h5');
})
|
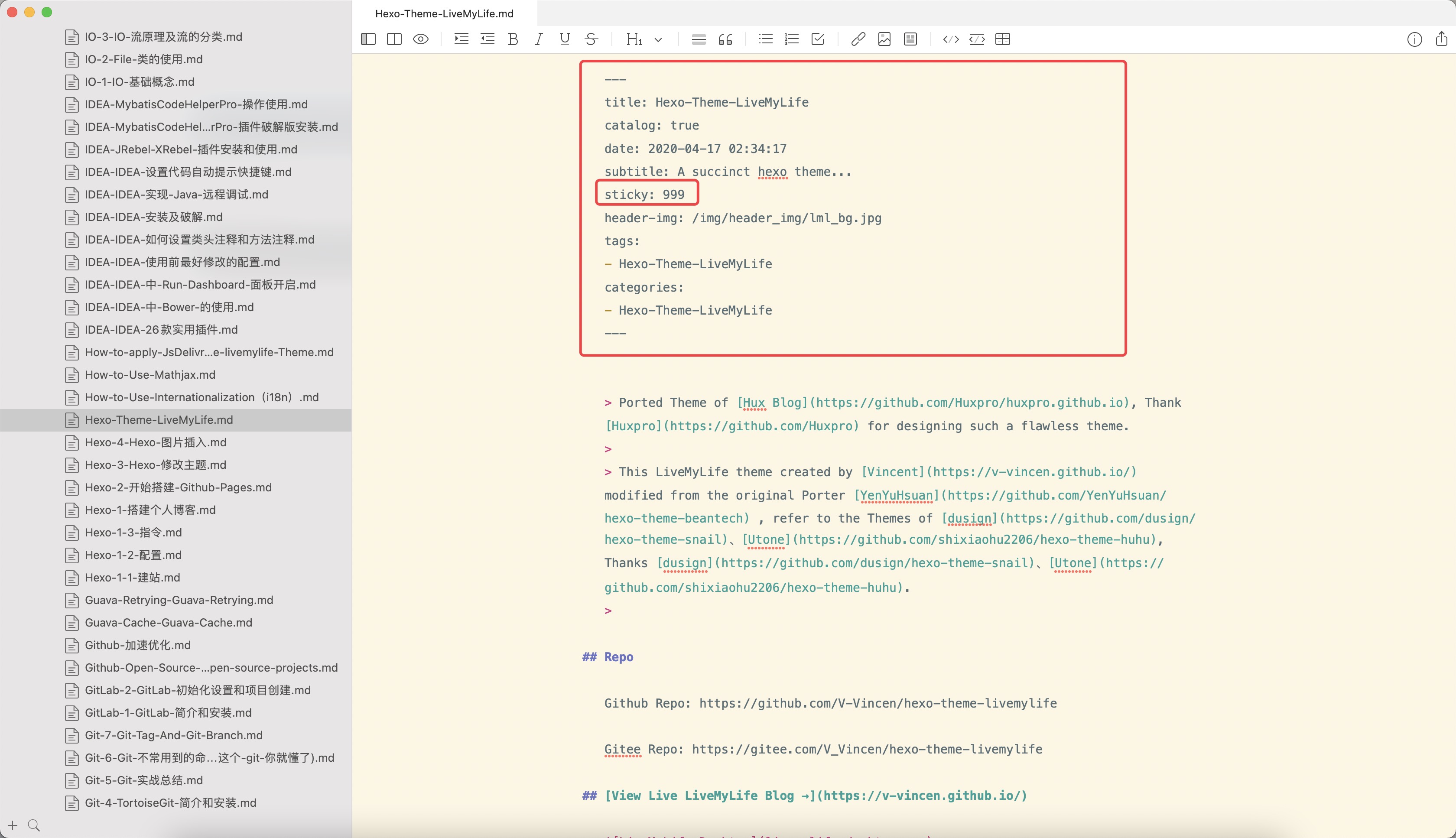
博文置顶
Hexo-theme-livemylife 主题添加了文章顶部功能,只要在您的 markdown 笔记中添加属性sticky: number 配置,文章按此数字排序。
案例:

文章字数统计设置
WordCount 是 Hexo 的文章字数统计插件. 有关详细的配置方法,请参见 WordCount 文档。
Busuanzi(不蒜子)设置
Busuanzi 是一个网站流量统计插件。如何使用 Busuanzi,有关详细示例,请参见 Busuanzi 文档。
顶部滚动进度条设置
著作权声明设置
1
2
3
| tip:
enable: true
copyright: Say what you think...
|
社交分享博文设置
Viewer(图片预览)设置
Viewer 是一个简单的 jQuery 图片预览插件. 让我们首先看一个 demo。有关详细配置,请参见 Viewer 官方文档。 如果要修改 Viewer 的 options 设置,则可以到 sourcre/js/viewer/pic-viewer.js 目录下修改。
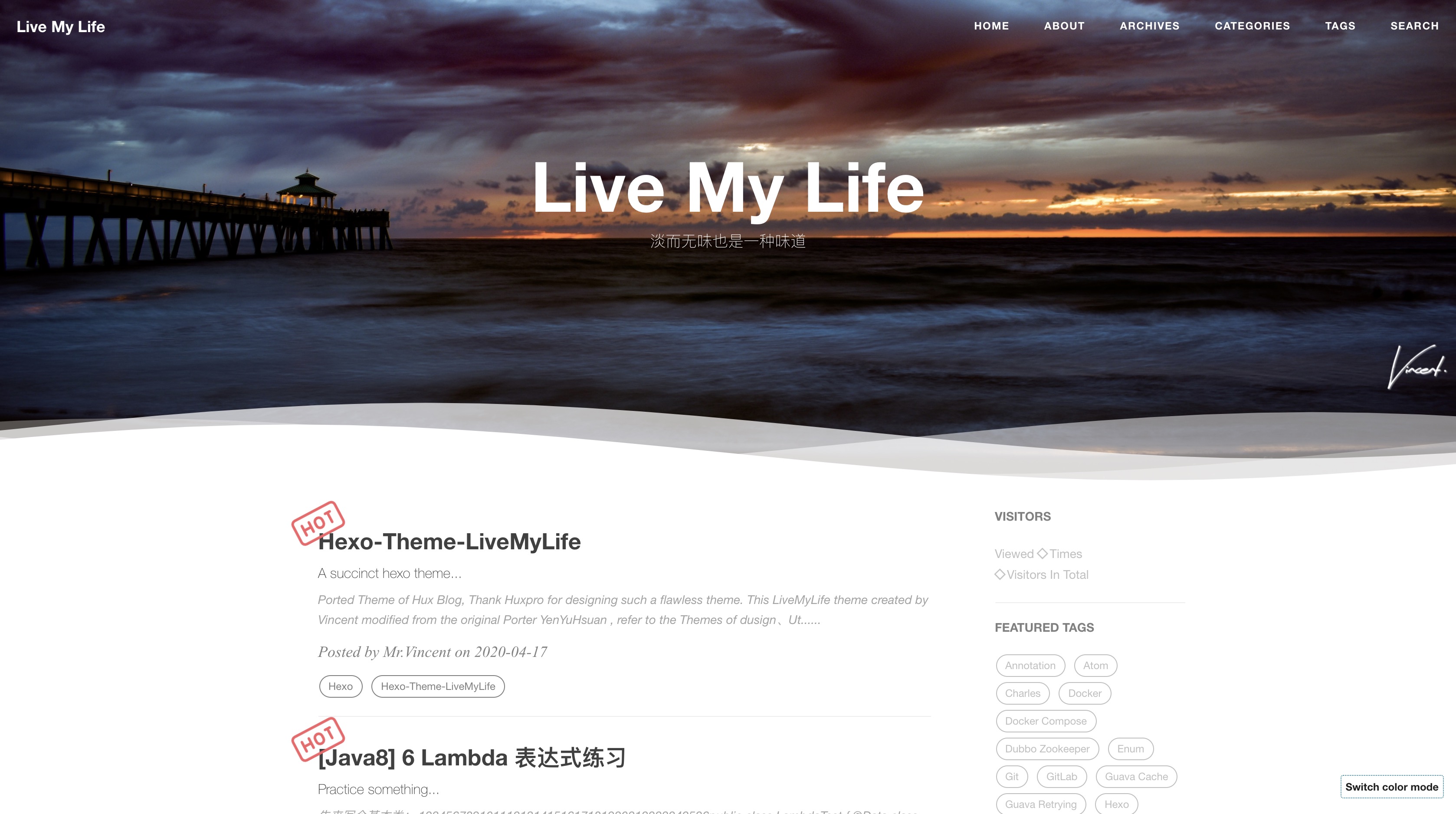
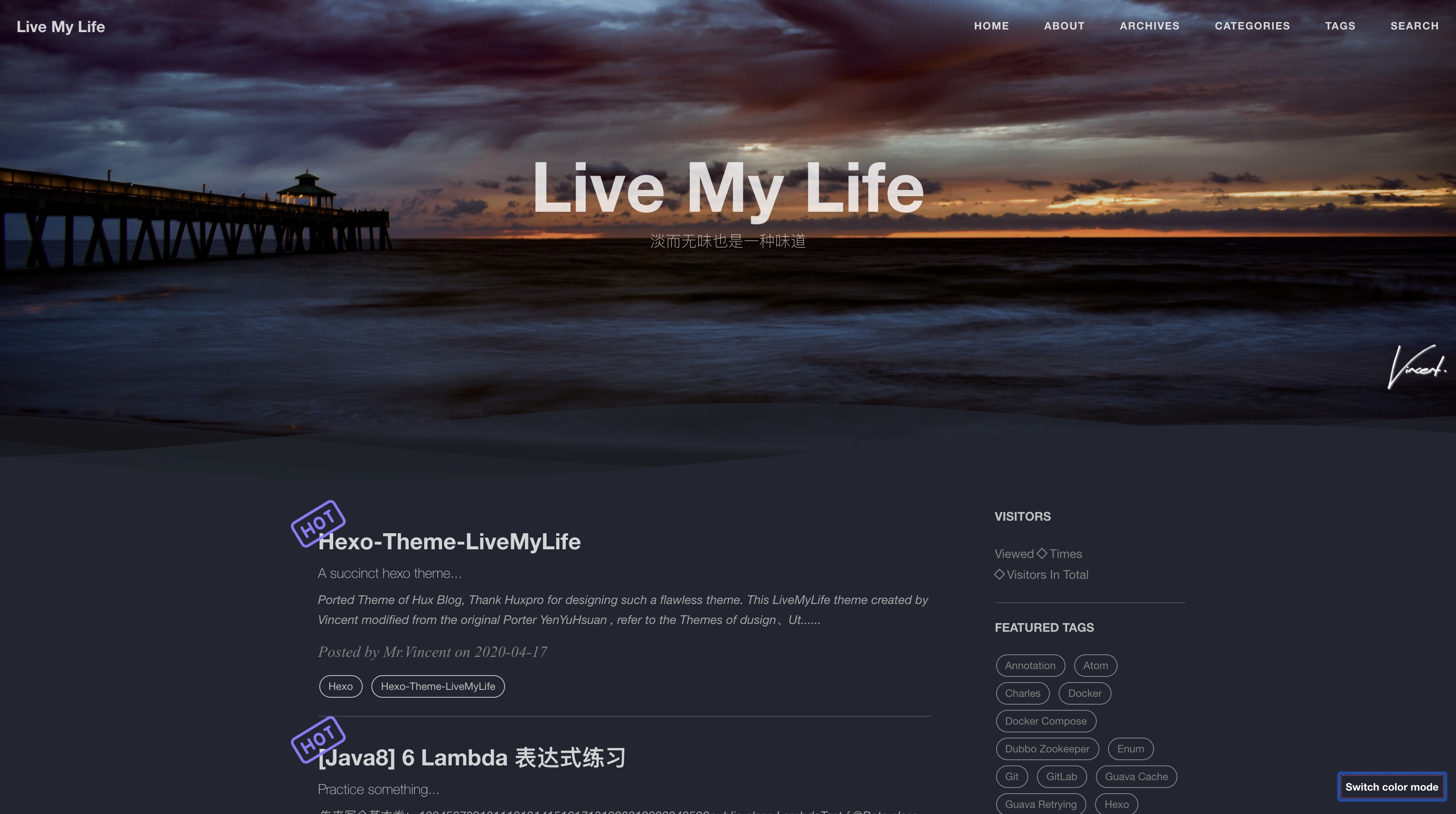
主题模式设置
Hexo-Theme-LiveMyLife 主题暂时支持两种主题模式。
1
2
3
4
|
themecolor:
enable: true
mode: dark
|
明亮主题模式预览:

黑暗主题模式预览:

鼠标点击效果设置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
mouseclick:
enable: true
content:
- The first step is as good as half over...
- Laugh and grow fat...
- Man proposes God disposes...
- When all else is lost the future still remains...
- Wasting time is robbing oneself...
- Sharp tools make good work...
- Cease to struggle and you cease to live...
- A friend in need is a friend indeed...
- Faith can move mountains...
color:
- '#9933CC'
- '#339933'
- '#66CCCC'
- '#FF99CC'
- '#CCCCFF'
- '#6666CC'
- '#663399'
- '#66CC99'
- '#FF0033'
|
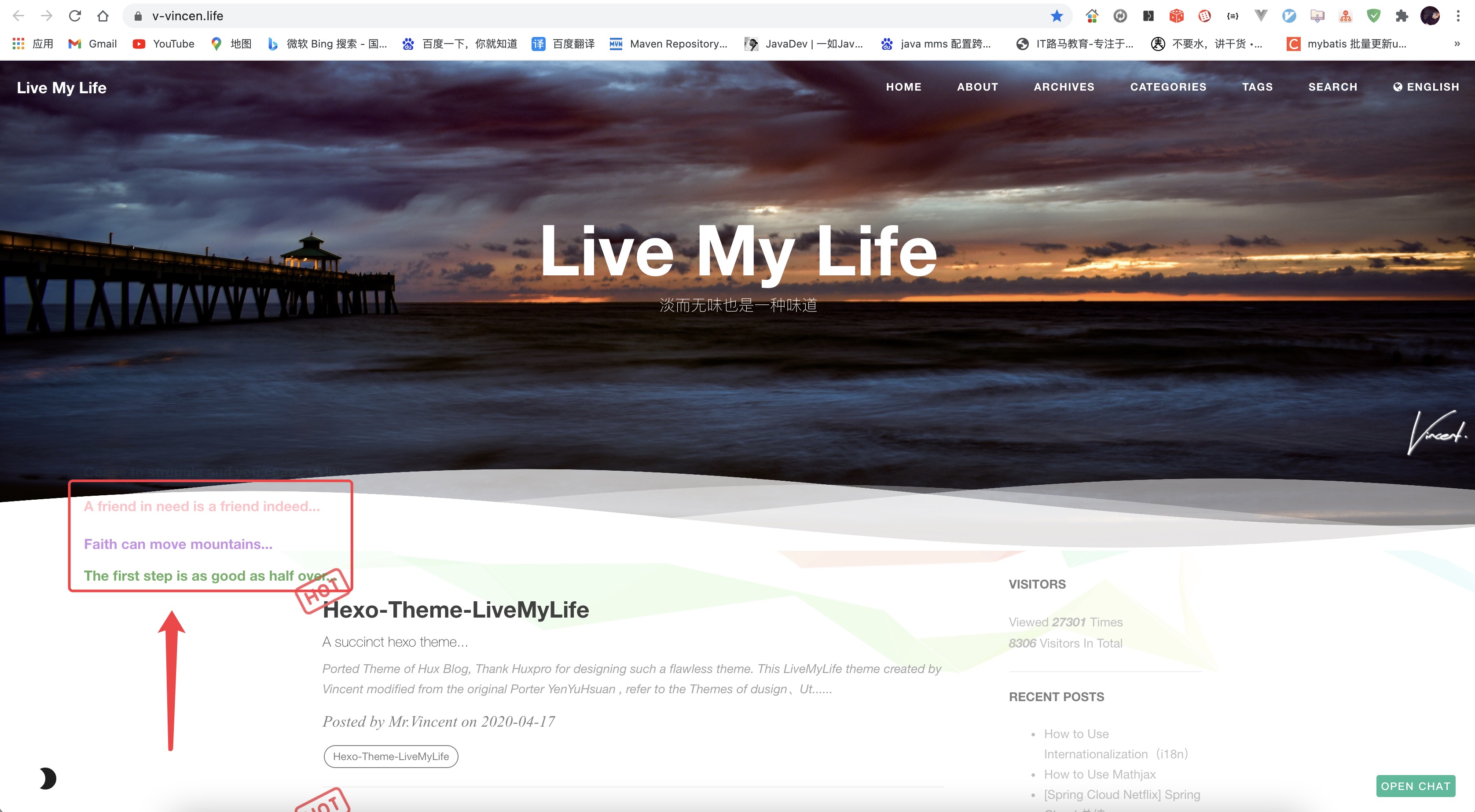
鼠标点击效果预览:

背景绸带效果设置
背景绸带效果预览:

背景线画布效果设置
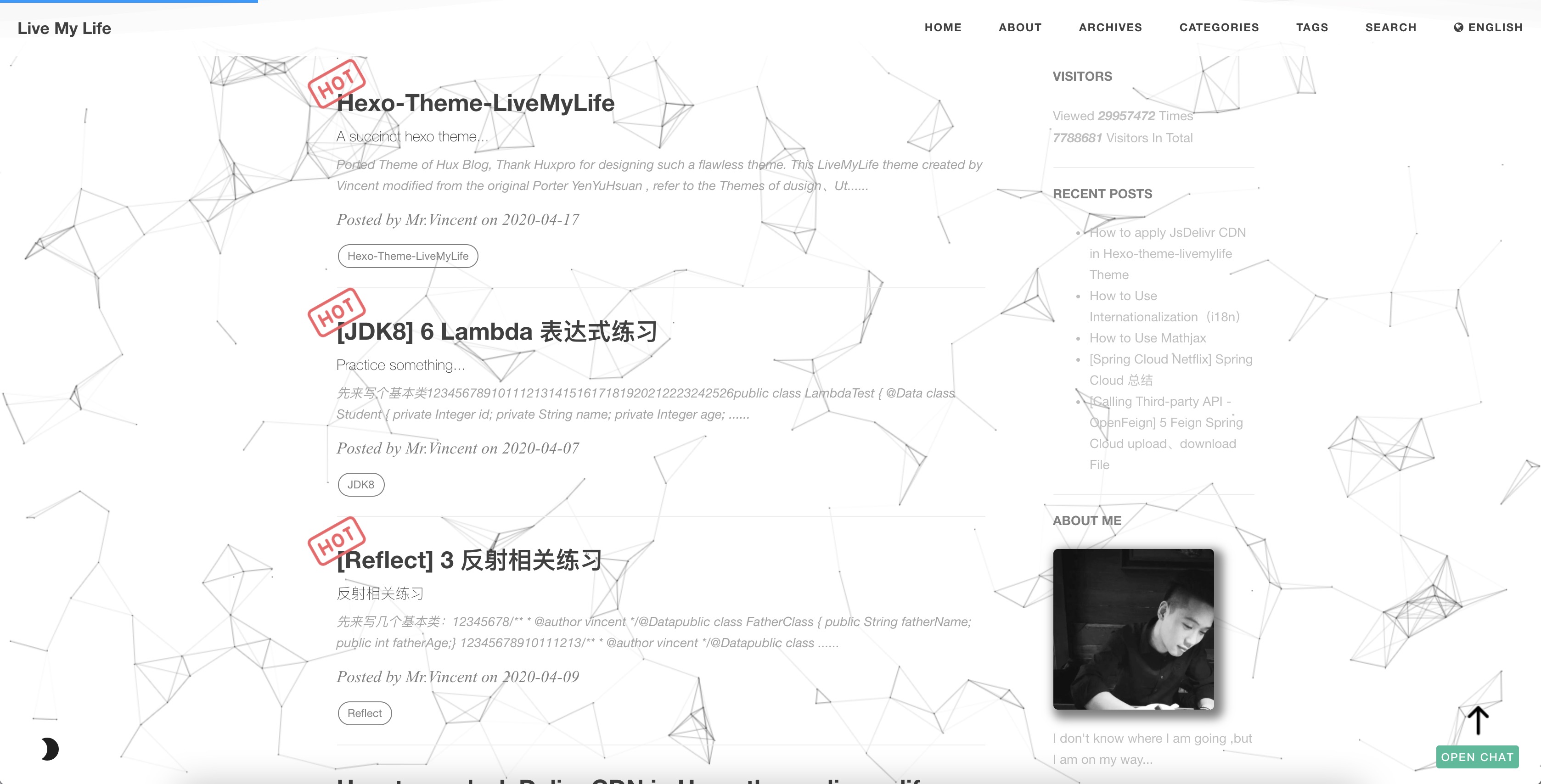
背景线画布效果预览:

搜索设置
1
2
3
4
5
6
7
8
9
10
11
12
|
search:
enable: true
path: search.json
zipPath: search.flv
versionPath: searchVersion.json
field: post
trigger: auto
top_n_per_article: 1
|
Gitter(聊天室)
Gitter 是一个聊天和网络平台,通过消息、内容和发现,帮助管理、发展和连接社区。 详细配置方法请查看 Gitter 官方文档。
1
2
3
4
|
gitter:
room: your-community/your-room
|
部署
替换为你自己的仓库地址。
1
2
3
4
| deploy:
type: git
repo: https://github.com/<yourAccount>/<repo>
branch: <your-branch>
|
Hexo 常用命令
1
2
3
4
| hexo new post "<post name>"
hexo clean && hexo generate
hexo server
hexo deploy
|
有一个好的体验 ^_^
如果你喜欢该主题,请 Star!不胜感激你的 Follow!比心!
如果您喜欢此博客或发现它对您有用,则欢迎对此发表评论。 也欢迎您共享此博客,以便更多人可以参与。 如果博客中使用的图像侵犯了您的版权,请与作者联系以将其删除。 谢谢 !