本页用于展示这一项目的细节,说明其出发点、设计以及效果,而非实现教程。实现教程与控制代码将在未来发布(可能受到学校审查限制,而不得不在毕业后发布)。
2022-02-08 实现教程已经更新到“教程”TAG下的系列博文“使用Unity进行可视分析”
概述
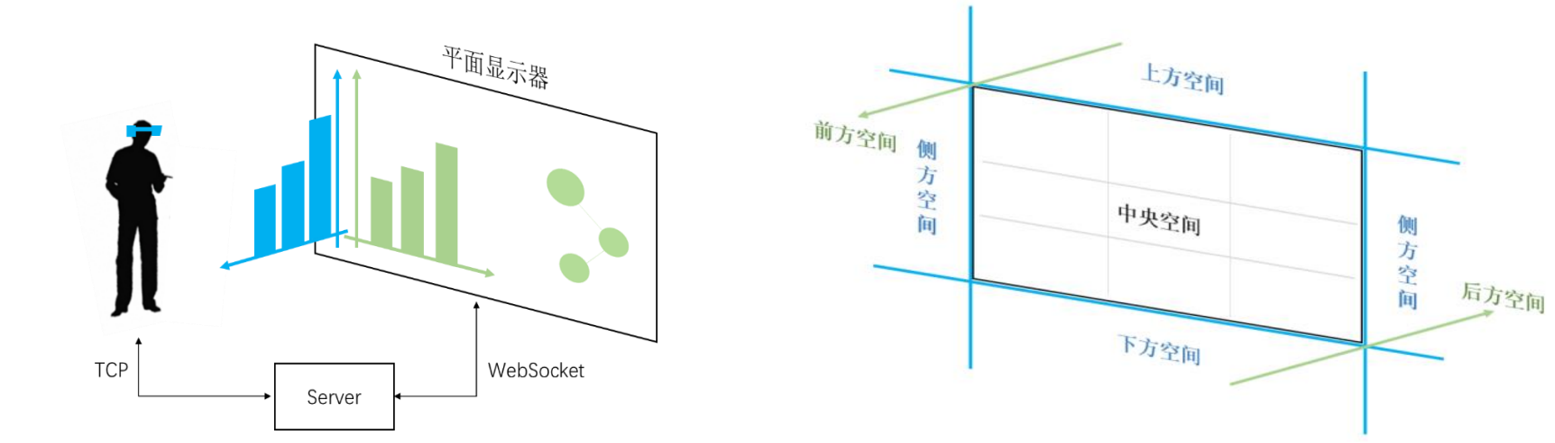
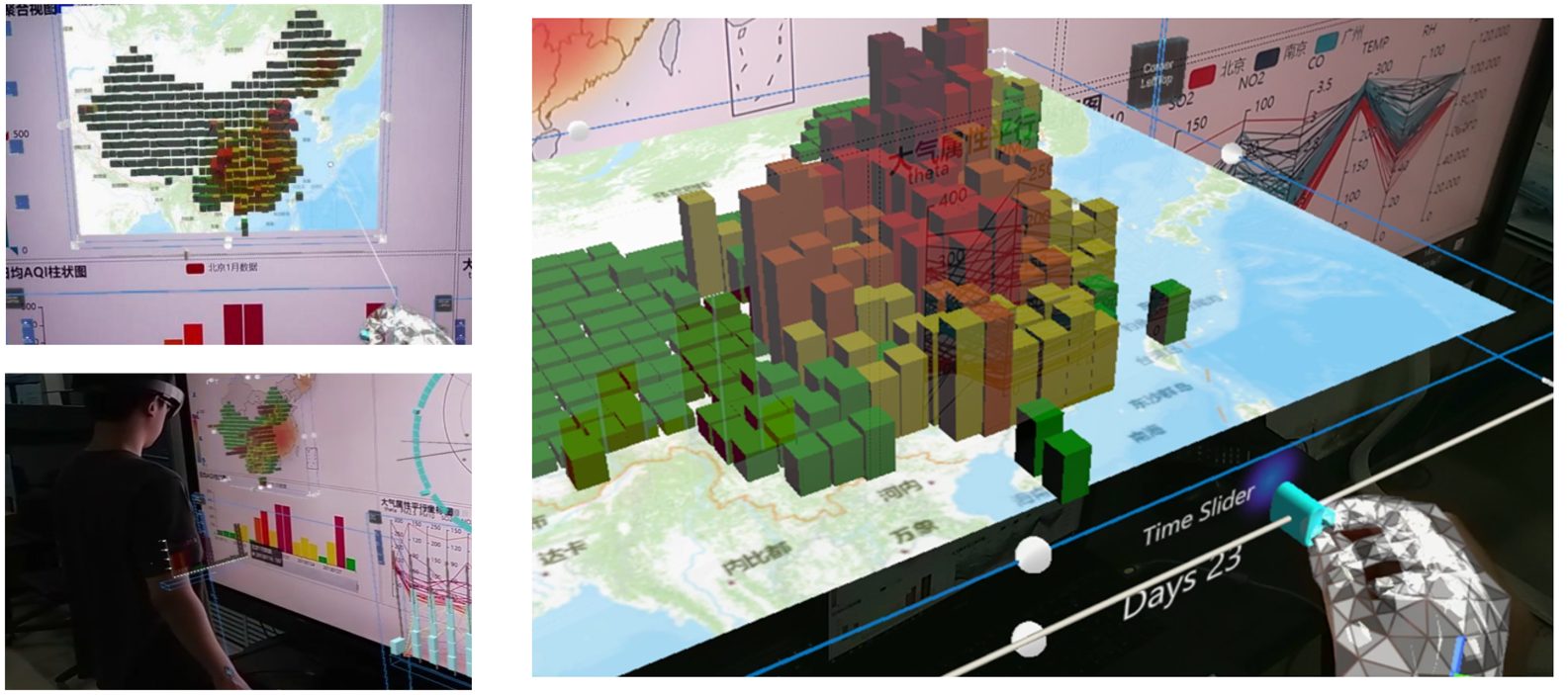
我们设计并实现了一个沉浸式跨设备交互可视化系统。该系统结合增强现实设备与大型平面显示器,扩展了有限的屏幕空间,并实现了平面内容与AR内容的联动,结合平面设备精确交互和AR高表现力的优势,综合多种交互手段,支持用户快速、灵活、多角度探索数据。
本设计动工于2021年4月。
使用了python/pythonECharts/Unity(C#)等语言或函数库。
手动设计了一些三维图表实现。二维图表使用pythonECharts制作。
可视分析任务
这是基于全国范围的大气污染数据集制作的场景,其分析任务在于:
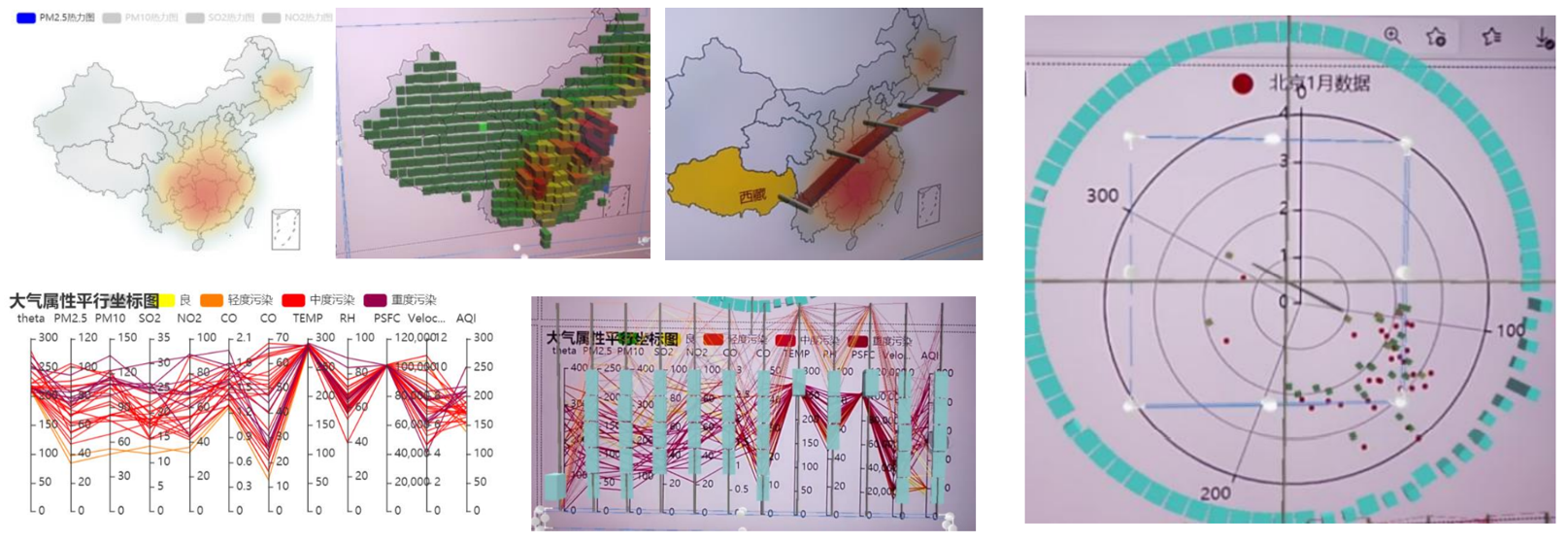
T1. 感知全国地区污染程度空间分布情况,并分析其随时间的演变。
T2. 探究各地区污染程度与气象数据(如风向、风速)的关系,发现影响空气质量的气象因素。
T3. 发现污染物在不同时间尺度的变化趋势。
T4. 观察不同污染物的数值分布,分析不同污染物之间的相关性。
总体设计
系统由hololens与大型平面显示器组成,通过socket服务器传递交互数据,实现AR视图与平面视图的联动。AR视图被放置在屏幕的前方区域,扩展屏幕空间,并与屏幕内容联动。

我使用Python搭建了socket服务器,大屏幕可视化是通过pythonECharts制作的(因为涉及到数据分析,使用python在数据接口上更容易实现),hololens使用unity(C#)制作AR场景及三维图表。
hololens端到服务器使用TCP链接传输交互信息(注视位置、手势动作等),而平面设备到服务器则使用webSocket。这是由于实验室网络不能总是正确地发送websocket消息所致。
可视化设计
我们设计了地理聚合视图、平行坐标图、极坐标图等视图以完成分析任务。
具体视图设计将在日后更新。
交互设计
我们集成了手势交互(AR视图可自由移动、旋转观察)、触摸交互(平面显示器触摸屏)、注视交互(选择AR场景中远处目标)等手段,以灵活探索高维数据,改善使用体验。
具体交互设计将在日后更新。
数据处理与分析算法
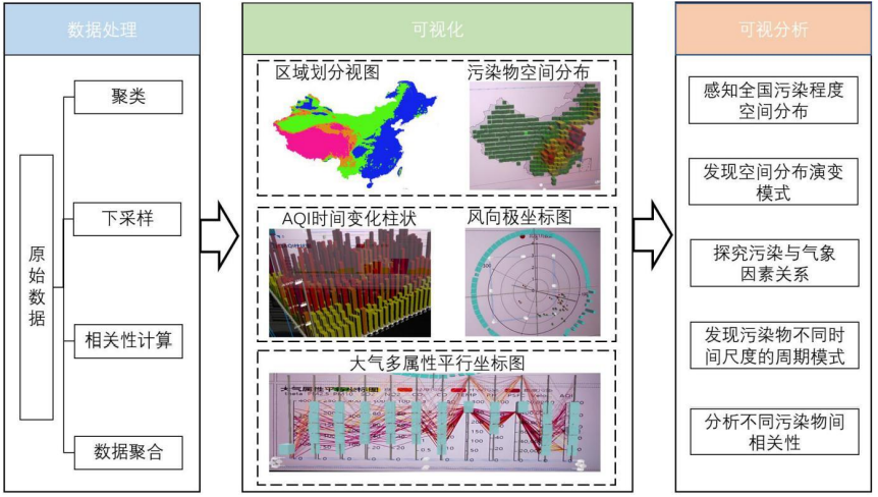
受到hololens存储空间及渲染能力的限制,我们对数据进行了下采样,保留了原始数据采样点的10%。
我们使用聚类算法处理空气质量数据并生成了类型分布图,以比较不同污染程度区域。
一个LSTM网络被用于提供对大气污染程度的短期预测。
分析流程
任务流程图主要是来自于实验室大师兄(链接)的工作。在此表示感谢。
具体分析任务
这一部分将在日后进行更新。
If you like this blog or find it useful for you, you are welcome to comment on it. You are also welcome to share this blog, so that more people can participate in it. If the images used in the blog infringe your copyright, please contact the author to delete them. Thank you !